About Me

About
Full-stack developer based in Toronto, creating clean, thoughtful web experiences with a focus on usability and real-world impact.
With a background in software development across Korea’s hospitals, research centers, and public institutions, I’ve built adaptable solutions in complex environments. Now tutoring students in Canada, I share what I’ve learned while constantly sharpening my own skills. My approach blends clean code, user-first thinking, and clear design — always aiming to make tech feel a little more human.
Experience
Designed and led a 12-week algorithm tutoring program, tackling sorting, dynamic programming, DFS/BFS, and greedy strategies. Separately, trained students in C, C++, and Java, breaking down OOP concepts like encapsulation, inheritance, and polymorphism. Helped them master design patterns, debugging, and code optimization—sharpening their skills for real-world development!
- Python
- C++
- Java
- JavaScript
ERP modernization project for a government agency
MSSQL Store Procedure enhancement
Redesigned database architecture, optimizing MSSQL queries to improve efficiency and scalability. Applied TDD and A/B testing to accelerate deployment and ensure stability. Worked closely with clients to enhance business logic, UI/UX, and overall system performance through iterative improvements.
- .Net
- C#
- MSSQL
- MSSQL Procedure
Research Project Management System - Inha University Hospital
Web application
Developed a web-based research project management platform using Java, Oracle, and JavaScript, streamlining operations and reducing software costs. Designed system architecture, managed data migration, and optimized database performance for scalability. Implemented a secure payment gateway to enhance security and cost efficiency. Focused on user-friendly development to improve customer satisfaction.
- JavaScript
- TypeScript
- React
- Documentation

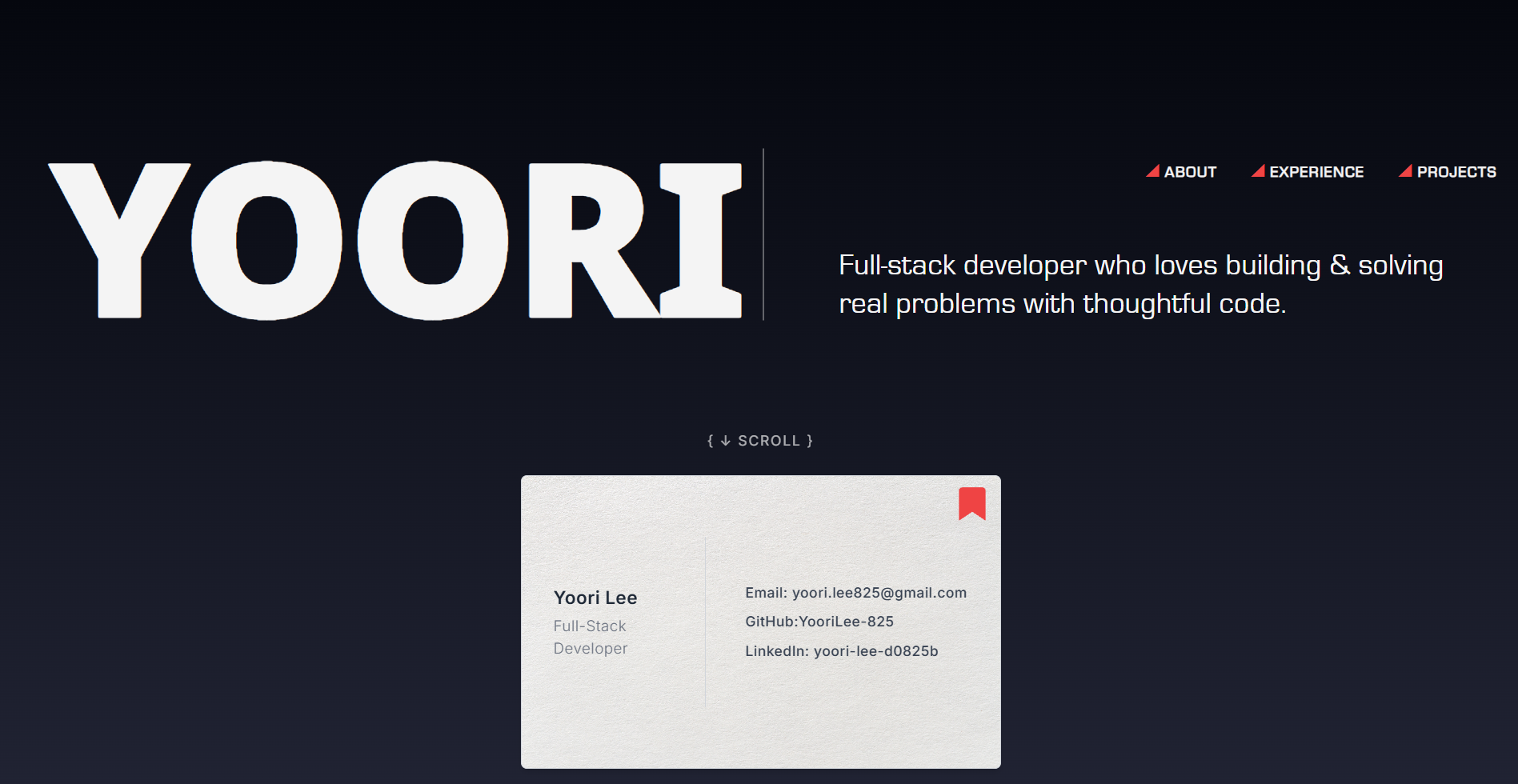
My-Profile
This portfolio site showcases my experience, projects, and design philosophy as a full-stack developer. It features a dark-to-light scroll-based theme transition, animated 3D business card, and a responsive layout. Built with Next.js, TypeScript, Tailwind CSS, and Framer Motion, and deployed on Vercel.
- Next.js
- TypeScript
- Tailwind CSS
- Framer Motion
- Responsive UI

Let's Connect
Whether you want to collaborate or just say hi,
feel free to reach out anytime.
